-
Thanks for
-
Thanks for
Visiting
-
Visiting
My
-
My
Portfolio!
-
Portfolio!
Take your time
-
Take your time
and look around!
-
and look around!
click!
I have this skill!
Click the arrow above!








.jpg)
.jpg)
TEAM PROJECT
처음으로 만들었던 팀프로젝트 페이지 입니다.
저는 sub 페이지와 header, footer 부분을 담당했습니다.
팀원들 간의 의견 갈등이 없어서 부담 없이 진행 했던 프로젝트 입니다.


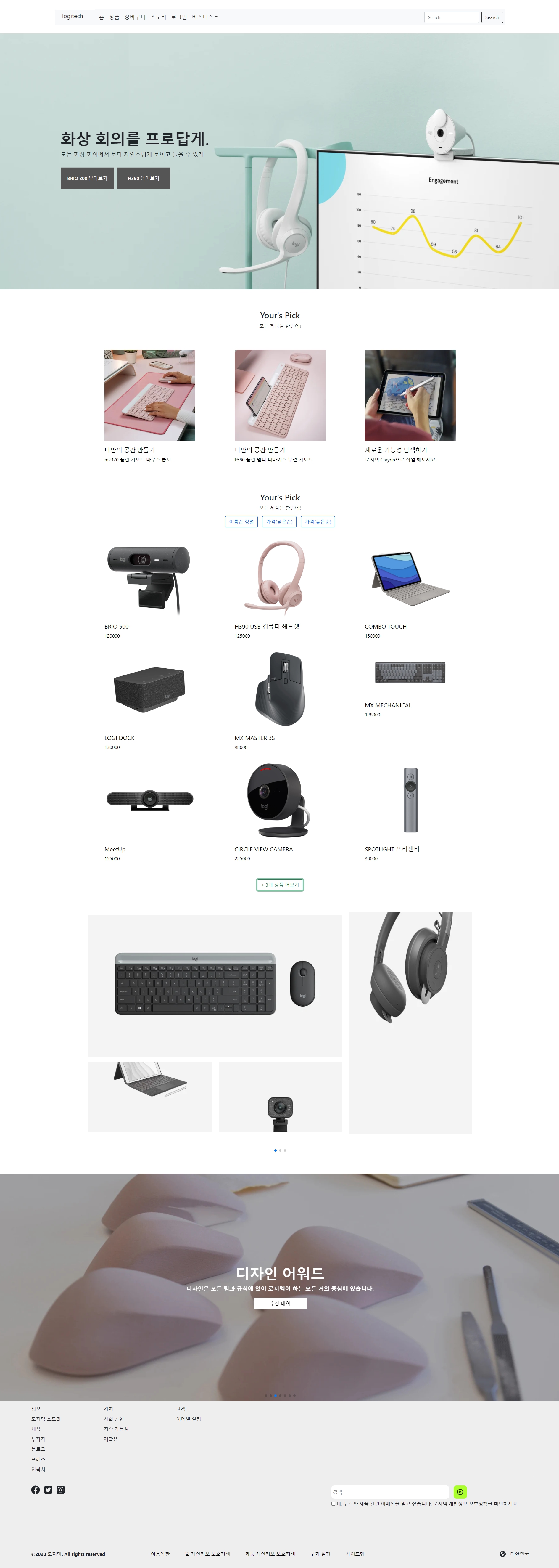
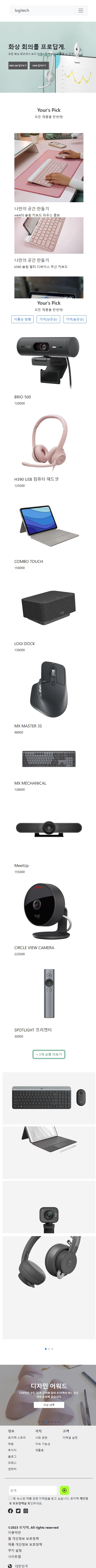
REACT PROJECT
처음으로 React라는 프레임워크를 이용하여 작업했던 프로젝트 입니다.
다른 작업들에 비해 벽을 느꼈던 프로젝트였습니다.
한 페이지에서 여러 페이지로 이동하는 SPA(Single Page Application)를 구현 해보았고 상품을 눌러 '주문하기'를 누르면 'Cart' 페이지로 넘어게 만들었습니다.


FIRST PROJECT
카페를 주제로 한 가장 첫 번째 프로젝트입니다.
css와 jQuery를 이용하였지만 이 때 사용한 jQuery는 많이 생소하였기 때문에 css 위주로 작업 하였습니다.
jQuery를 이용하여 구현한 것 중 가장 기억에 남는 것이 있다면 setInterval() 함수를 이용하여 'Event'의 text를 계속 깜빡이게 하는 코드가 가장 기억에 남습니다.